
Coding Compendium
A free 100-page ebook collecting my projects and tutorials for Raspberry Pi, micro:bit, Scratch and Python. Simply join my newsletter to download it.
Sean McManus explains how to keep visitors who enter your site using broken links and bring visitors back into your site if they stumble across a missing page
What happens when people follow a broken link coming into your site? Persistent visitors might tamper with the link address to see if they can find your homepage, but most people will hit the back button and go somewhere else instead when faced with the unhelpful default error message.
You can't be sure that other sites will link to you correctly or that you won't need to move pages around after they've linked, so the best defence is to customise the error page on your site. You can intercept 404s and serve a friendly apology with links to help visitors get what they need. You might even persuade some to email you the details of the webpage with the broken link.
This tutorial only applies to sites using Apache server so confirm yours is compatible by using the online test at http://toolbar.netcraft.com/site_report.
Create your error page. Reassure visitors with your familiar page layout and navigation and include links to help them find what they need. Provide a search box and sitemap if you have one. Make sure any links on this page are absolute links (eg http://www.wildmoodswings.co.uk/index.html and not just index.html): you don't know which directory your error page will be called from.

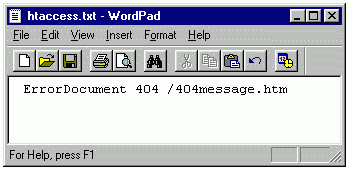
Create a text file called .htaccess (dot htaccess, with nothing before the dot). If you're using Windows, it's easier to create a text file in Notepad called htaccess.txt and rename it on the server later. You just need one line of text in this file: 'ErrorDocument 404 /404message.htm' where 404message.htm is the name of your error page.

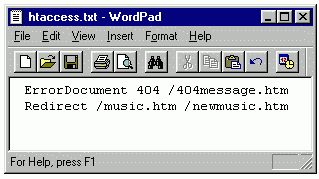
Check your server logs to see if you're getting a lot of requests for any particular missing page. You can make your .htaccess file redirect any requests for missing pages to their new location. Add a line for each one in your .htaccess file that says 'Redirect /oldfilename.htm /newfilename.htm'. Use the full path name (eg /stories/oldfilename.htm) if the old or new files are in directories.

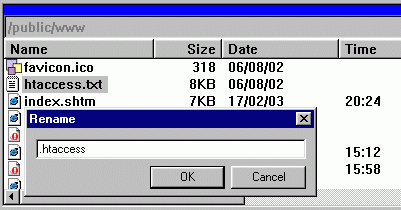
Upload both your .htaccess file and your error message page to the top level of your server. If you called your file htaccess.txt as suggested above upload it and then rename it.
In your browser, try to visit a page on your site you know doesn't exist to check that you are shown your custom error page and that your links on it work. Check too that any redirects for obsolete filenames you have set up transfer you smoothly to the new page location.
© Sean McManus. All rights reserved.
Visit www.sean.co.uk for free chapters from Sean's coding books (including Mission Python, Scratch Programming in Easy Steps and Coder Academy) and more!

A free 100-page ebook collecting my projects and tutorials for Raspberry Pi, micro:bit, Scratch and Python. Simply join my newsletter to download it.

Web Design in Easy Steps, now in its 7th Edition, shows you how to make effective websites that work on any device.

Power up your Microsoft Excel skills with this powerful pocket-sized book of tips that will save you time and help you learn more from your spreadsheets.

This book, now fully updated for Scratch 3, will take you from the basics of the Scratch language into the depths of its more advanced features. A great way to start programming.

Code a space adventure game in this Python programming book published by No Starch Press.

Discover how to make 3D games, create mazes, build a drum machine, make a game with cartoon animals and more!